javascriptはじめました
こんにちは
今回はjavascriptについてお話しようと思います。
今日はじめて学びましたが、最近のWEBサイトで
めちゃくちゃ使われる機能でテンション上がりました。
一般的にjavascriptは基本構文を学ぶ際に
デベロッパツールを使用するそうです。
右クリックからの検証もしくは⌘+option+Cで開くことができます。
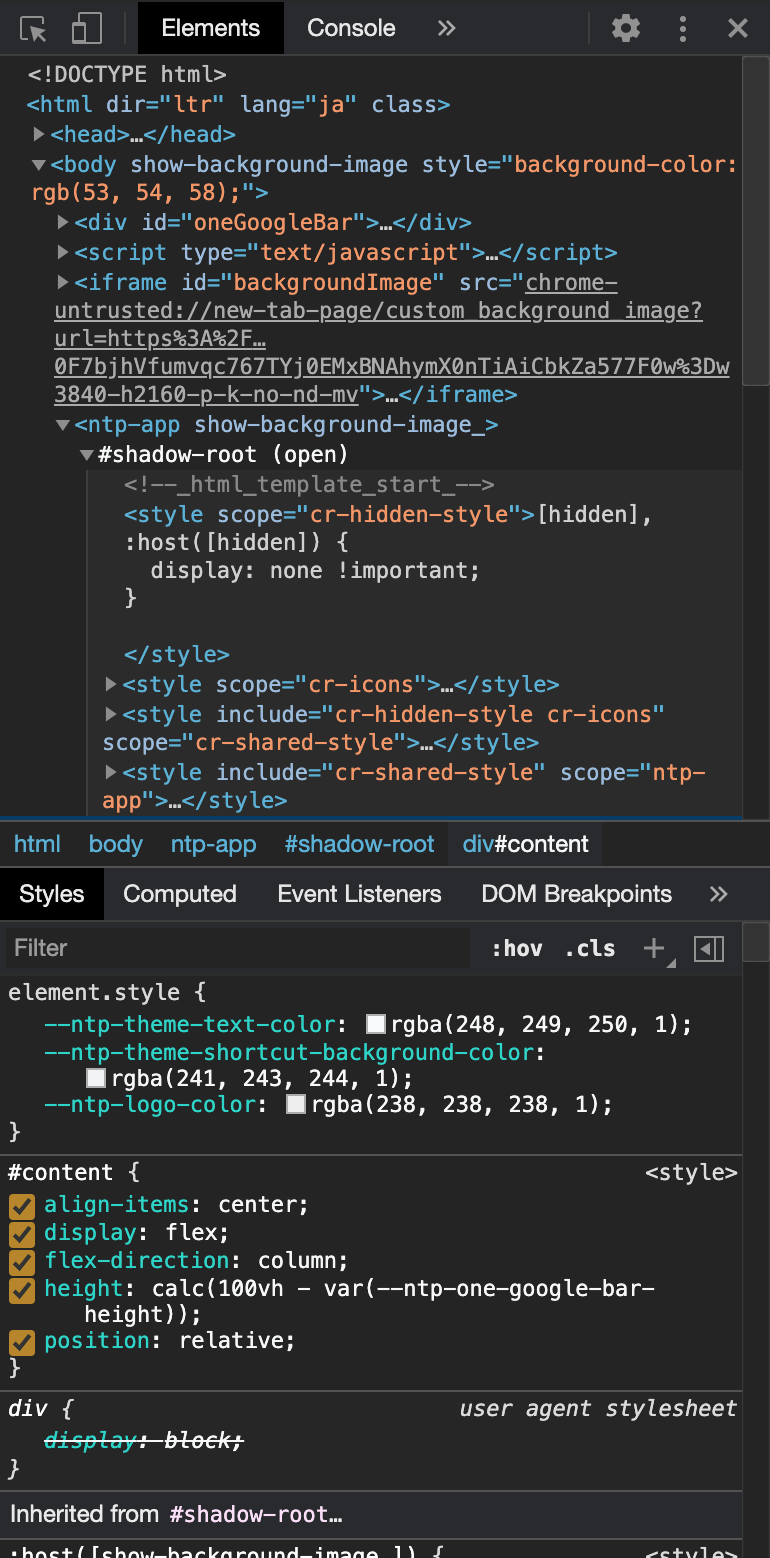
こんな感じのが画面右に出てきます。
この一番上のConsoleを押すとコンソールパネルが
表示され、入力ができる様になります。
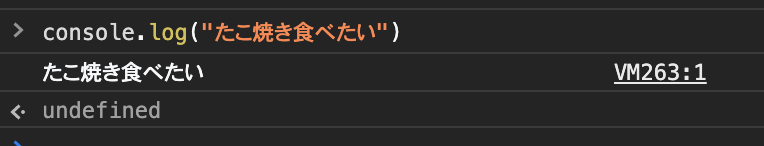
コンソールに文字を表示させる方法として、
console.logメソッドがあります。
この様に入力すると、こう出力されます。
この様に基本構文がどんな出力をするのかを確認できます。
また、javascriptにおける変数定義についてもお話します。
Rubyとは違い、3つの様式があります。
var,const,letです。基本的には、constとletしか使いません。
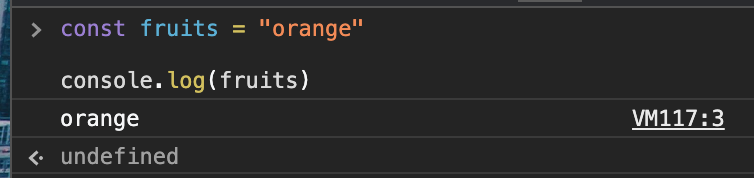
constは変数の再代入ができないことを意味しています。
このコード内で、この変数が変わることはないってことです。
上図の場合、fruitsはずっとorange。もし、再代入するとエラーがおきます。
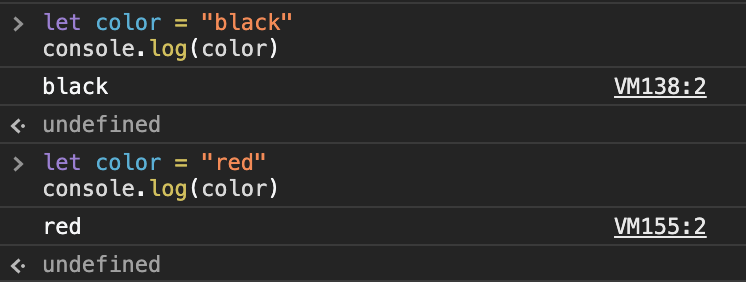
逆にletは、変数の書き換えが可能であることを意味しています。
エラーはおきません。
チーム開発の現場においては、この2つの使い分けが重要になってきます。
本日は、このあたりで。